社区精选 | 今҈天҈真҈是҈热҈化҈了҈!
今天小编为大家带来的是社区作者 XboxYan 的文章,在这篇文章他用 CSS 实现了特殊的字符效果。
让我们一起来了解吧~
今天真是太热了,不信你看标题
今҈天҈真҈是҈热҈化҈了҈!
也可以查看下面截图

相信大家最近都能看到这样“热化了”的标题。那么,这是如何实现的呢?CSS 可以实现类似的效果吗?一起看看吧
一、菊花字符 488
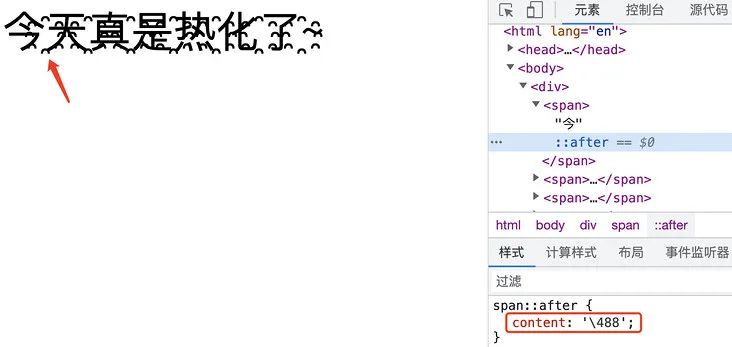
首先,这类字符效果实现很简单,本质就是插入了一个特殊的“花漾字符”,可以在控制台上看到它的真实外貌

这里长的像菊花一样的字符非常特殊,正常情况下是打不出来的,只能通过复制或者一些特殊的输入法输入。我们还可以将这个字符串分离开来,如下

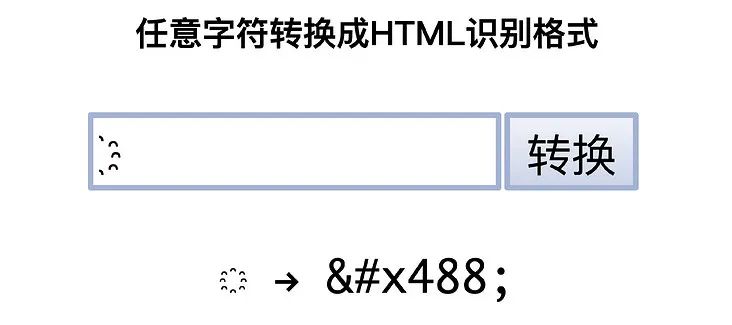
通过转换,这里借助了张鑫旭的在线转换工具,可以看到Unicode值是488

所以,在 HTML 中,还可以通过转义字符 ҈ 来手动输
<h2>今҈天҈真҈是҈热҈化҈了҈~</h2>
同样可以得到相同的效果

二、通过伪元素生成
如果希望页面展示的是“热化了”样式,但是复制出来的是正常的文字,该如何处理呢?
首先,需要将文字拆分开来,用标签包裹,如下
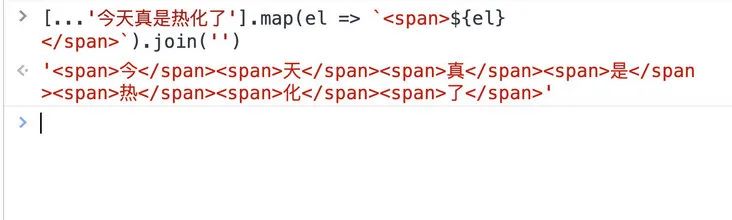
[...'今天真是热化了'].map(el => `<span>${el}</span>`).join('')
结果如下

<h2><span>今</span><span>天</span><span>真</span><span>是</span><span>热</span><span>化</span><span>了</span></h2>
然后,通过伪元素在每个标签后面添加一个菊花字符\488
span::after{
content:'\488'
}
看,效果出来了

这样下来,页面中就不会有特殊字符了,对搜索引擎也更为友好
三、通过文本装饰生成
上面通过伪元素的方式几乎和原有实现方式一样,但是需要将每个字符都包裹一层标签,略微繁琐。有没有办法不拆分呢?也是可以模拟实现的,那就是借助文本装饰属性:text-emphasis
有兴趣的可以参考张鑫旭的这篇文章:使用CSS text-emphasis对文字进行强调装饰
地址:
https://www.zhangxinxu.com/wordpress/2020/06/css-text-emphasis/
假设 HTML 是这样的
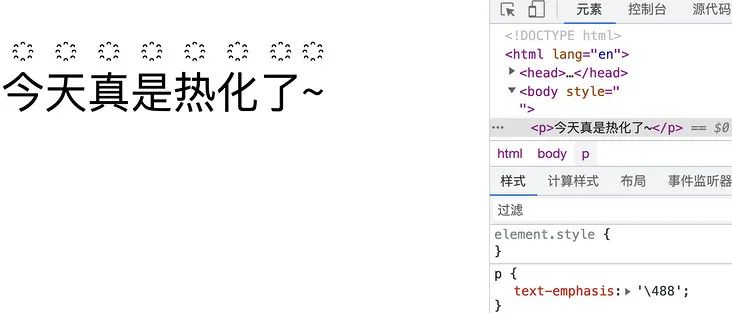
<p>今天真是热化了~</p>
然后设置装饰属性,文案就是刚才那个菊花字符\488
p{
text-emphasis: '\488';
}
效果如下

现在有两个问题来了
如何改变菊花字符的大小?
如何让这个菊花字符叠加在标题上?
<p title="今天真是热化了~">今天真是热化了~</p>
p::before{
position: absolute;
content: attr(title);
text-emphasis: '\488';
}

p::before{
position: absolute;
content: attr(title);
text-emphasis: '\488';
font-size: 200%;
}

p::before{
position: absolute;
content: attr(title);
text-emphasis: '\488';
font-size: 200%;
letter-spacing: -.5em;
}

p::before{
text-emphasis: '\488' #000;
color: transparent;
}
p::before{
-webkit-text-fill-color: transparent;
}


地址:
https://codepen.io/xboxyan/pen/poLPjXd
四、总结一下
热化了的文字本质上是插入了一个特殊字符
这个特殊字符的 Unicode 值是 488
可以通过伪元素将这个特殊字符插入到 HTML 中,不过需要将每个字符用标签包裹
还可以通过文本装饰属性 text-emphasis 生成特殊字符
文本装饰的颜色默认继承自文字颜色
SegmentFault 思否社区小编说
自 2022-07-01 起 SegmentFault 思否公众号改版啦!之后将陆续推出新的栏目和大家见面!(请拭目以待呀~❤)
在「社区精选」栏目中,我们将为广大开发者推荐来自 SegmentFault 思否开发者社区的优质技术文章,这些文章全部出自社区中充满智慧的技术创作者哦!
希望通过这一栏目,大家可以共同学习技术干货,GET 新技能和各种花式技术小 Tips。
欢迎越来越多的开发者加入创作者的行列,我们将持续甄选出社区中优质的内容推介给更多人,让闪闪发光的技术创作者们走到聚光灯下,被更多人认识。
「社区精选」投稿邮箱:pr@segmentfault.com
投稿请附上社区文章地址


关注公众号:拾黑(shiheibook)了解更多
赞助链接:
关注数据与安全,洞悉企业级服务市场:https://www.ijiandao.com/
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩
- 欧元人民币汇率2024年1月6日
- 「统信有固」安全“配方”再升级!统信UOS服务器版V20(1060)有点狠
- 数字化转型再结新硕果 | 集团五个项目入选工信部大数据产业试点示范名单
- 主流价位的标杆之作!联想拯救者Y7000P 2022测评
- 快上车!Power Platform开发者盛宴就等你了!
- Surface Laptop Go 2 商用版轻盈上线
- 中国铁塔刘国锋:5G商用以来 累计承建5G基站超84万个
- 传小红书考虑今年在美国上市;创维集团宣布造车;学而思网校、猿辅导、高途课堂等全面下架学前课程 | Do晚报
- Azure Stack HCI 实战六大绝招
- 《5G请回答》,别把问题留给2021!
- 春运购票日历来了,今后在12306订票有几个变化
- 华为进军台式机动了谁的蛋糕








 微信扫码关注公众号
微信扫码关注公众号