社区精选|耗时一年半才出第一版,这个工具会一统前端么?
今天小编为大家带来的是社区作者 卡颂 的文章,让我们今天来聊聊Rome。
前言
Rome。vite(法语中快的的意思)turbopack(英语中涡轮增压器的意思),
Rome团队用时一年半终于上线了第一个稳定版本Rome v10https://link.segmentfault.com/?enc=F6o2Np0lgjT5YSoiiweXyQ%3D%3D.00Ie92zQXB8cFnftUQv0fiz8hkLbdPQ3GkdYaVMZ6Xs8kmd%2F4AnYpgW8PQkuyQpL。Rome和那些我们耳熟能详的工具(比如vite、eslint、CRA)有啥区别?未来他会一统前端么?Rome 是什么
Rome 的创造者是前 Babel 团队的Sebastian McKenzie,后文就叫他小马吧。

问题 1:工具太多,学习成本高
对于项目中常用的一些工具,比如:
代码格式化工具:Prettier、dprint
lint 工具:ESLint、StyleLint
测试工具:Vitest、jest
编译器:babel、SWC
打包工具:webpack、vite、rollup
要熟练使用他们并不容易,因为:
需要了解不同工具如何配置
需要考虑如何将这些工具整合到项目中

create-react-app)就是为了解决这个问题而生,但他们的缺陷也很明显。Rome驱动的项目,只会有一个rome.json配置文件以及开箱即用的最佳实践。问题 2:性能浪费
AST的需要,但很多时候他们是各自为战的。babel处理代码降级时会生成AST,eslint审查代码时也会生成AST,这就造成了性能浪费。Rust重写已然成为趋势。Rust实现,并尽可能减少不必要的解析过程,就能显著提高工具性能。Rome的基本思路就是如此。根据小马的计算,Rome格式化代码的速度是Prettier的 100 倍以上:
问题 3:提示对开发者不友好
当前很多前端工具是不同团队、不同个人开发的,所以在提示信息的准确性、体验上各不相同。
Rome在提示信息上下了很多功夫,比如对于如下代码:function test(callback) {
try {
return callback();
} catch (e) {
console.log(e);
throw e;
}
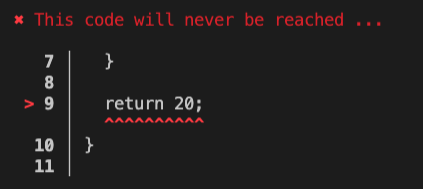
return 20;
}
a.js,执行如下检查命令:npx rome check a.js
return 20永远不会执行:
要不是因为
return callback();

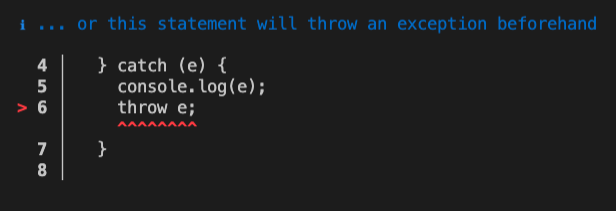
要不是因为
throw e;

eslint的提示信息,Rome的提示信息确实更友好。Rome工具链的每一环,比如:打包代码的信息
lint 信息 测试信息
Rome 会一统前端么?
Rome只提供了linter(对标eslint)、formatter(对标prettier)两个工具,可以通过如下命令体验:# 格式化
npx rome format <文件路径>
# lint
npx rome check <文件路径>
Rome 实现了他的目标,一定是对前端开发者很有吸引力的选择。vercel 开发的 next.js 虽然选择了与 Rome 不同的方向(以前端框架为切入点),但两者的功能点一定有重合的一天。next.js:当前:
next.js依赖webpack打包下一步:
vercel投入到turbopack,next.js依赖turbopack打包下一步:
turbopack为了将自身速度优势发挥到极致,可能会用Rust重写其他工具链工具
Rome:当前:主打
linter、formatter下一步:开发其他工具链工具
Rome 开发体验更好(假设),但早已深度耦合在 Next.js 技术栈的开发者要想切换底层工具链工具是不可能的。vercel ,Vue 团队、Remix 团队等都是 Rome 的潜在竞争者。Rome 的成熟体与其他竞品的竞争。而在当前,作为 linter与 formatter,Rome 的推广也是阻力重重。eslint 、 prettier 这样带着纯正开源血统的开源项目,Rome 宏大的愿景使得那些大用户体量的工具根本不会考虑接入 Rome。Next.js 不原生支持 Vite ?当然,别人会说这都是技术上的考虑,与生意无关。
总结
Rome的开发进度诚如他的名字一样 —— 罗马不是一天建成的。Rome宏大的愿景并取得足够的市场份额并不容易。Rome的前景如何呢?

关注公众号:拾黑(shiheibook)了解更多
赞助链接:
关注数据与安全,洞悉企业级服务市场:https://www.ijiandao.com/
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩








 微信扫码关注公众号
微信扫码关注公众号