10个可视化 CSS 工具, 快速生成 CSS 片段!!
作者:前端小智
简介:掘金、思否百万阅读,励志退休后,回家摆地摊的人。
来源:SegmentFault 思否社区
今天继续推荐提高我们摸鱼时间的几个神器,相信我,你会爱上他们的。
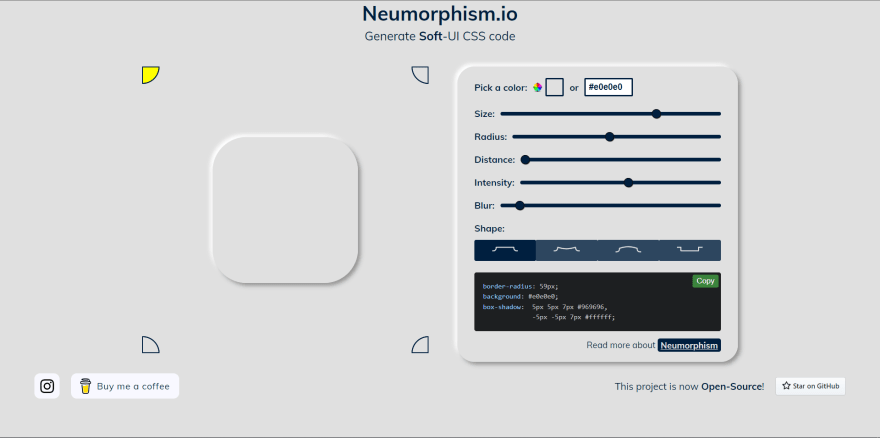
1. Neumorphism
地址:https://neumorphism.io/#e0e0e0
这个网站为 section 或 div 生成对应UI,它也可以自定义border-radius, box-shadow 等。

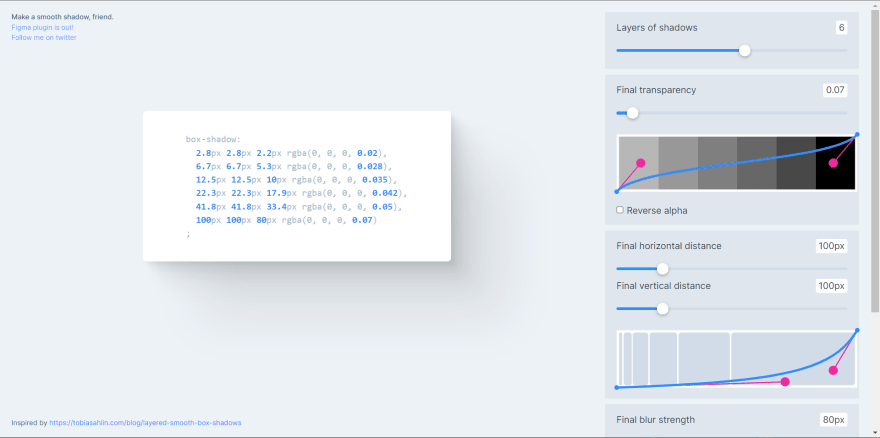
2. Shadows Brumm
地址:https://shadows.brumm.af/
它可以为我们生成多个分层阴影,一种非常酷的效果,也可以从曲线中自定义颜色。

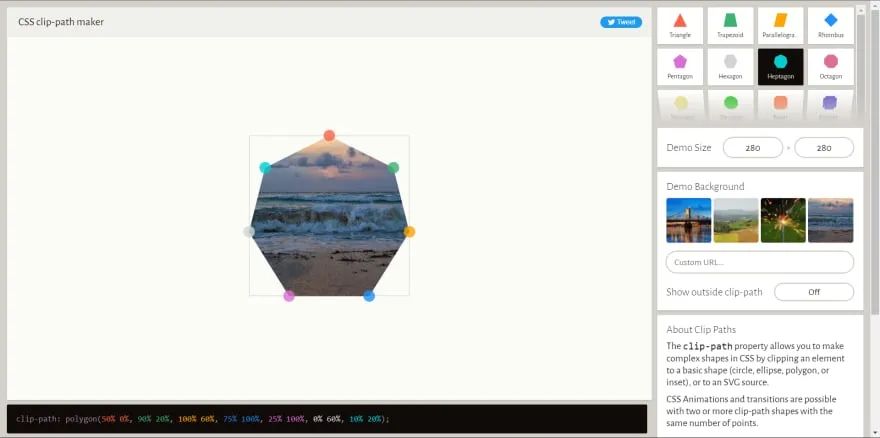
3. CSS Clip-path Maker
地址:https://bennettfeely.com/clippy/
这个算是我用的最多的,早期录的CSS视频,很多复杂点的效果都是用这个工具帮我生成,前列推荐。

4. Fancy Border Shape Generator
地址:https://9elements.github.io/fancy-border-radius/#30.36.29.30--.
它通过操作 border-radius 生成很 awesome 形状,我们可以在项目中尽情的使用的,通过微调来达到我们想要的形状。

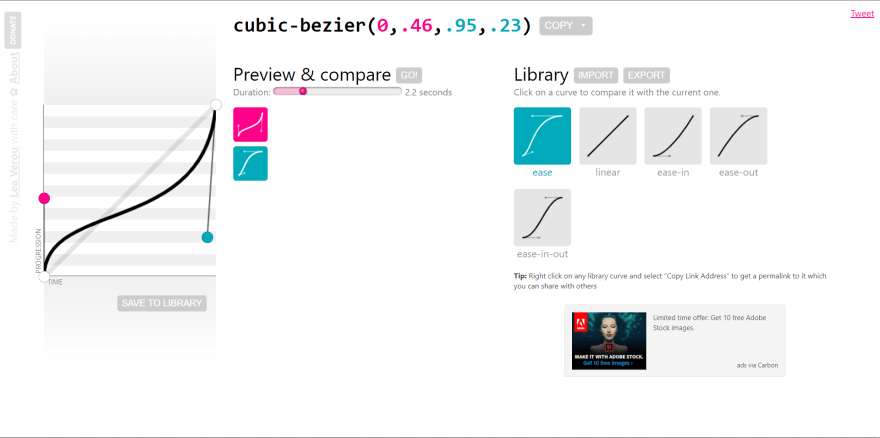
5. Cubic Curve
地址:https://cubic-bezier.com/
为 CSS 动画生成cubic-bezier。

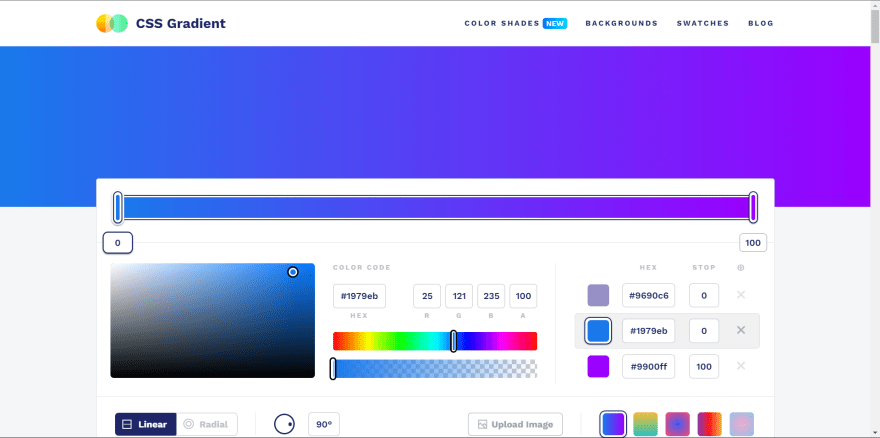
6. CSS Gradient
地址:https://cssgradient.io/
如果你的项目经常需要使用渐变,那么,你会爱上这个网站。我用了很长时间,它非常完美。在这里你也可以使用一些工具,比如渐变按钮等等。

7. CSS Waves Generator
下面这三个波浪生成器可以生成任何类型的波浪,还在为画破浪而苦恼的小伙伴可以用起来了。
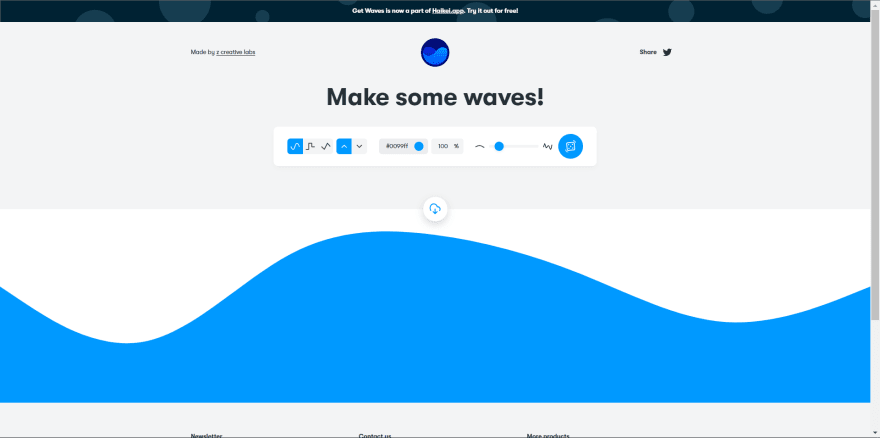
CSS Waves
地址:https://getwaves.io/
它能生成简单的波浪,并有一些自定义功能。

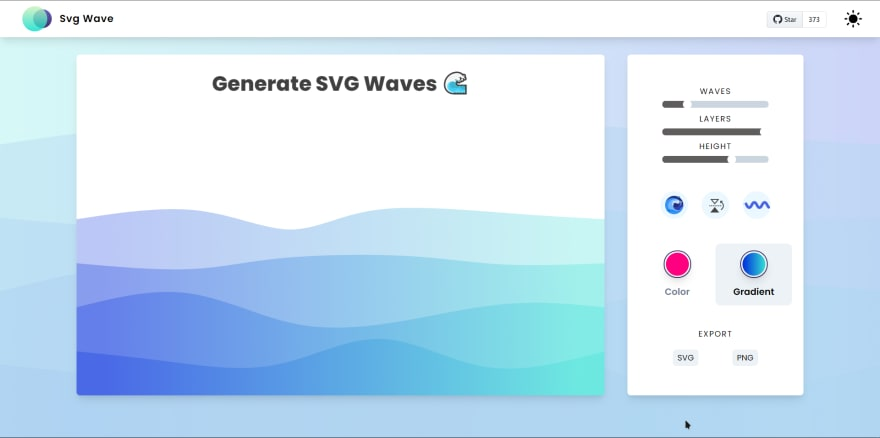
Gradient Multiple Waves
地址:https://www.softr.io/tools/svg-wave-generator
它可以产生多个渐变波,非常棒。

Multiple Animated Waves
地址:https://svgwave.in/
它可以生成多个渐变波浪,但主要特点是它还可以为此生成实时动画。

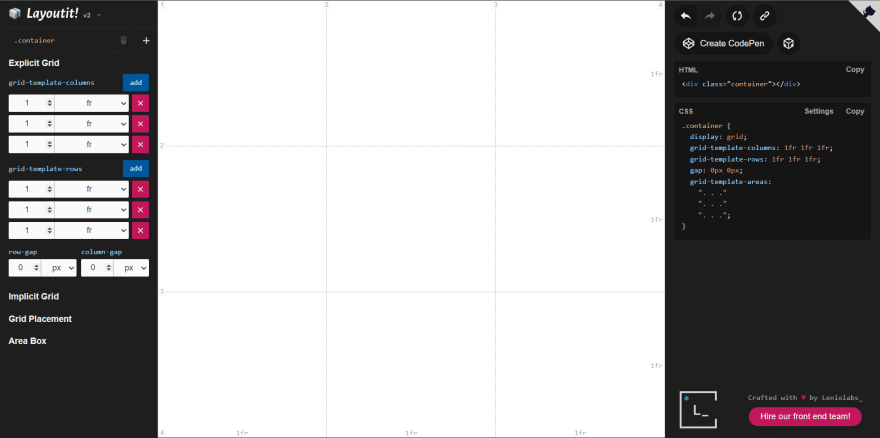
8. CSS Grid Generator
CSS grid
地址:https://cssgrid-generator.netlify.app/
它为网格生成了很棒的css,你可以用div来定制它,它还会为它创建子元素。

CSS Grid Area
它可以生成网格区域。我们可以根据具体需要来命名和定制区域。

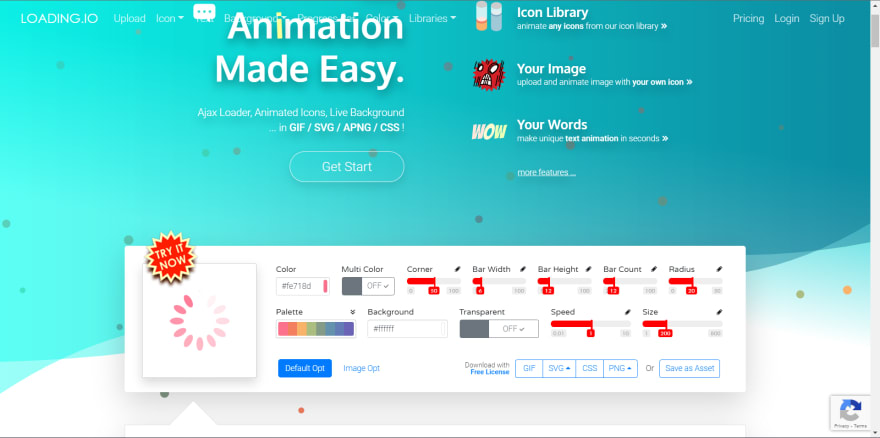
9. Loading Animated GIFs/SVGs
地址:https://loading.io/
这个网站可以生成多个加载动画,并以SVG、GIF、PNG和其他格式下载,但它
的最大特点是你可以将这些动画定制到新的水平。

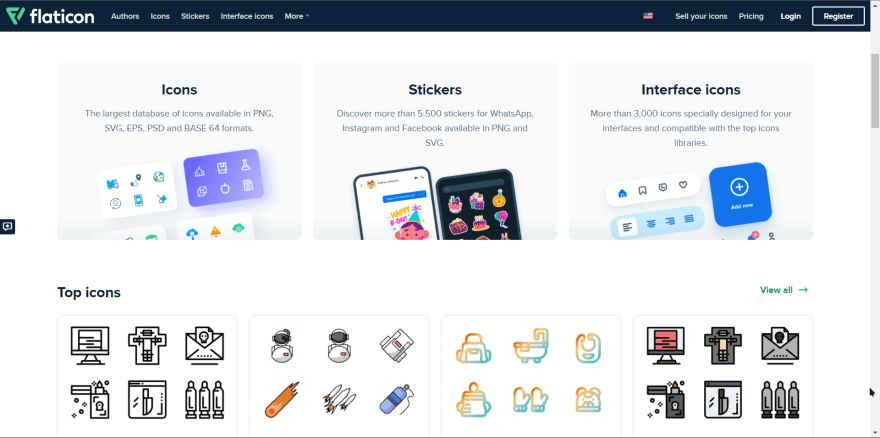
10. Free Icon Library
Flaticons
地址:https://www.flaticon.com/
这个库有5.7M+矢量图标。可以在这里找到任何可能的图标,你可以使用它。

icons8
地址:https://icons8.com/
这个库也有大量的图标,你可以定制它们,也可以直接使用图标,而无需下载它。

总结
希望你从这篇文章中学到了一些东西,如果有的话,请来波赞。
~~完,我是刷碗,励志等退休后,要回家摆地摊的人,我们下期见!
点击左下角阅读原文,到 SegmentFault 思否社区 和文章作者展开更多互动和交流,扫描下方”二维码“或在“公众号后台“回复“ 入群 ”即可加入我们的技术交流群,收获更多的技术文章~


关注公众号:拾黑(shiheibook)了解更多
赞助链接:
关注数据与安全,洞悉企业级服务市场:https://www.ijiandao.com/
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩
- ChatGPT-On-CS:全能的智能客服工具
- 欧元人民币汇率2023年12月28日
- 数字化转型,微软 Surface 商用解决方案实现行业革新!
- PICO 4海外发布:售价429欧元起,独占舞力全开VR
- 2022年《财富》中国500强:中国移动位居第10,电信联通前40
- 余晓晖:国家顶级节点标识解析量超1381亿
- 让6G网络“听话”的语义通信
- 《2021战略调查》全球战略趋势:2022年国家安全五大挑战!
- 20年前 iPod 改变了世界,20年后它变成了怀旧机器
- 莫贪小便宜!网店所售低价奢侈品或为走私
- 京东宣布成立京东科技子集团
- Python 新人笑、C# 旧人哭,你立的技术 Flag 2020 实现了吗?








 微信扫码关注公众号
微信扫码关注公众号